IT201_Project3_David_BodeDisu
Feature 1: Display Mouse position
Input: Mouse location
Process: assign mouse X, Y, Z position to text object
Output: Text is displayed in the lower left corner showing X, Y and Z of the mouse.
Difference: This feature is different from class project because it shows the Z axis.
Feature 2: Create & Destroy Objects
Input: Mouse Left Click or Mouse Right Click
Process: Raycast from the camera to the mouse position.
Output: an object is either created or destroyed when the mouse is clicked.
Difference: This feature is different from class project because it implements the use of
right click to destroy object instead of a timed destroy.
Feature 3: Change Primitive
Input: Slider
Process: Adjust the slider to modify the object's size
Output: The size of the object changes based on the slider value.
Feature 4: First Person Perspective
Input: Keyboard, Mouse
Process: Control player movement with WASD keys and rotate view with the mouse.
Output: Camera follows the player’s first-person view.
/////////////////////FEATURE 5 - 8 ARE NEW ADDED FEATURES//////////////
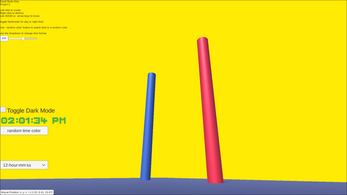
Feature 5: Digital Clock Display
Input: None
Process: Retrieve and display the current time.
Output: A digital clock showing the time in the user's chosen format (24-hour or 12-hour).
Difference: The clock is digital not analog like the ones used in class.
Feature 6: Color Change Button
Input: Button press
Process: When the button is pressed, it randomly changes the color of the clock's text.
Output: Clock text color is randomly altered when the button is clicked.
Difference: Adds a randomization element to the visual presentation of objects
Feature 7: Time Format Selection
Input: Dropdown menu
Process: Choose between different time formats such as 24-hour, 12-hour with seconds, or AM/PM.
Output: The digital clock changes its format based on the dropdown selection.
Feature 8: Dark Mode Toggle
Input: Toggle switch
Process: When enabled, the background color of the game changes to a darker theme.
Output: Game background switches between light (yellow) and dark (grey) based on toggle state.
feature 9 Change Cube Animation Clip Using Keyboard
Input: Keyboard (J, K, L for Rotate, Bounce, Scale)
Process: Trigger cube animations (rotate, bounce, scale) using keyboard input.
Output: The cube animates according to the selected action.
Difference: The cube animations are triggered by keyboard input instead of
predefined animation states.
feature 10 Adjust Animation Speed Using Slider
Input: Slider
Process: Adjust the speed of the cube's animation using a slider.
Output: The cube’s animation speed is modified in real-time.
Difference: Adds a UI component to modify the speed of animations dynamically.
feature 11 Loop Through Animations via Dropdown
Input: Dropdown menu
Process: Select and play animations for the cube using the dropdown menu.
Output: The cube’s animation changes based on dropdown selection.
Difference: Provides a menu to choose different animations rather than using
keyboard input.
feature 12 Start/Stop Animation Using Toggle
Input: Toggle switch
Process: Toggle to start or stop the animation.
Output: The cube's animation is either played or paused based on toggle state.
Difference: Allows the user to control whether the animation plays or stops.